Make your graphic design portfolio stand out with our free guide’s key tips.
The email you entered is invalid.
Thank you for subscribing.
By entering your email, you indicate that you have read and understood our Privacy Policy and agree to receive marketing from Squarespace.
Whether you’re a freelancer or an in-house creative, a portfolio website is key to building a personal brand and finding new work opportunities. But the right web design for your portfolio depends on what you do and your goals for your website.
Check out these seven Squarespace templates designed to help you grab visitors’ attention and pick one to customize or use them as inspiration for your site.
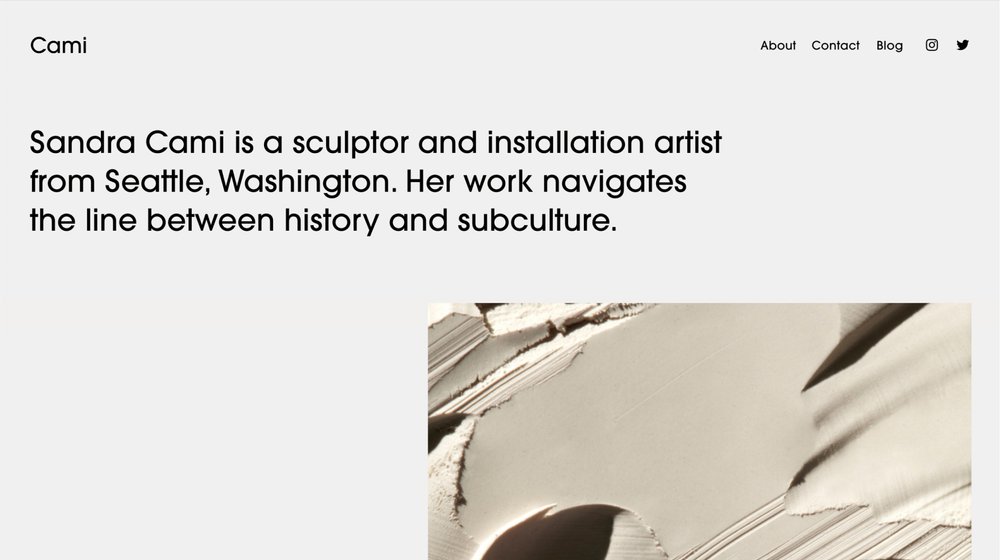
1. Cami
The minimalist design of Cami is a great template for fine artists creating multidisciplinary work. Large photos and strategically placed white space put the focus on your work.
The website is a strong example of how you can show the breadth of your work in just a few images and projects. The example projects range from designs for a play to ecommerce work and show a variety of textures and design aesthetics.
Start your portfolio with the Cami template
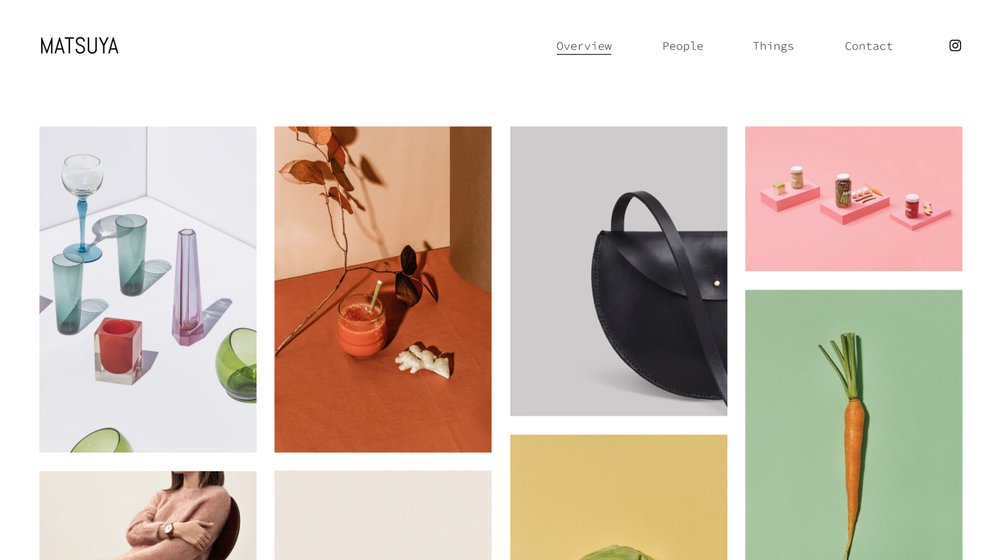
2. Matsuya
The Matsuya template could be a good fit for artists who work in a similar style across subjects. The example above is a landing page for a product photographer, but could also be used for other disciplines like portrait photography or illustration.
Notice that the example image and the full template include images that share complementary color palettes. The included images show a range of work while sharing a similar artistic eye to clearly communicate your style.
Start your portfolio with the Matsuya template
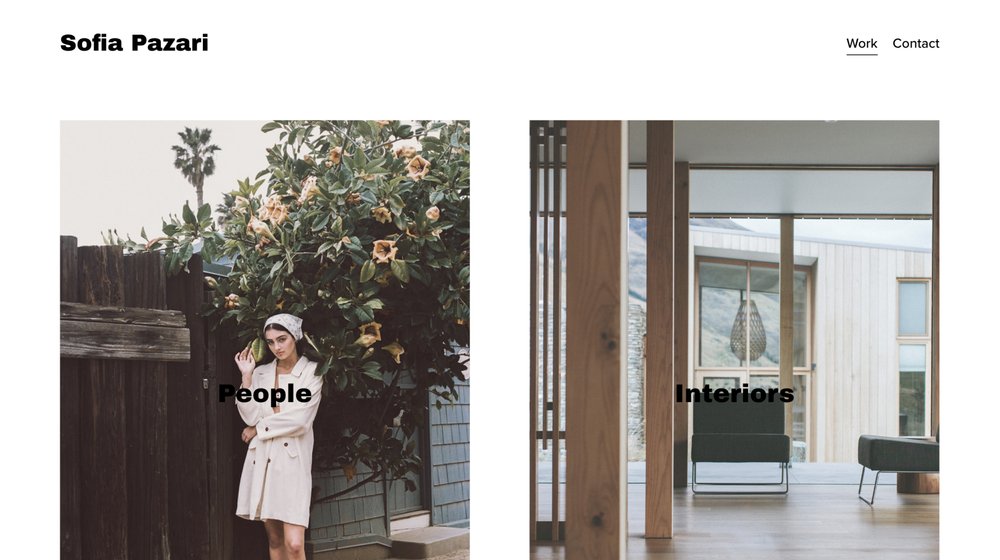
3. Pazari
Pazari is a useful website design for creatives whose work fits into distinct categories. This could work well for photographers who shoot weddings, engagements, and family portraits, for example. Or this could apply to multidisciplinary artists who want to separate their hand illustration from graphic design and web design portfolios.
This way, you can show off all of the different ways you work or subjects you specialize without overwhelming the person viewing your portfolio. Categories can organize your work and help you tell a clearer story about the work you’re proud of.
4. Zion
This is another online portfolio template that fits creatives working in multiple categories. This template’s homepage design shows your work at fullscreen size. You get the option to choose a featured image that appears when you hover over each different category name.
Like the example above, this website does a good job of organizing the portfolio contents while providing a neat summary of what’s inside. The full-screen feature photos give you an opportunity to showcase a project you’re proud of in each category. Similar to the Matsuya website example, the category pages include plenty of space to show a range of your projects.
Start your portfolio with the Zion template
5. Ortiz
Ortiz is a great portfolio example for freelancers who are selling their creative services. The template mixes text and images so you can feature a short bio, recent work, and a list of your services with a link to book.
This website template does a good job of communicating the fictional creative’s brand and design aesthetic. The photos, colors, and typefaces are all bold but refined. And it’s easy to find tactical information about their creative philosophy and experience within the homepage.
Start your portfolio with the Ortiz template
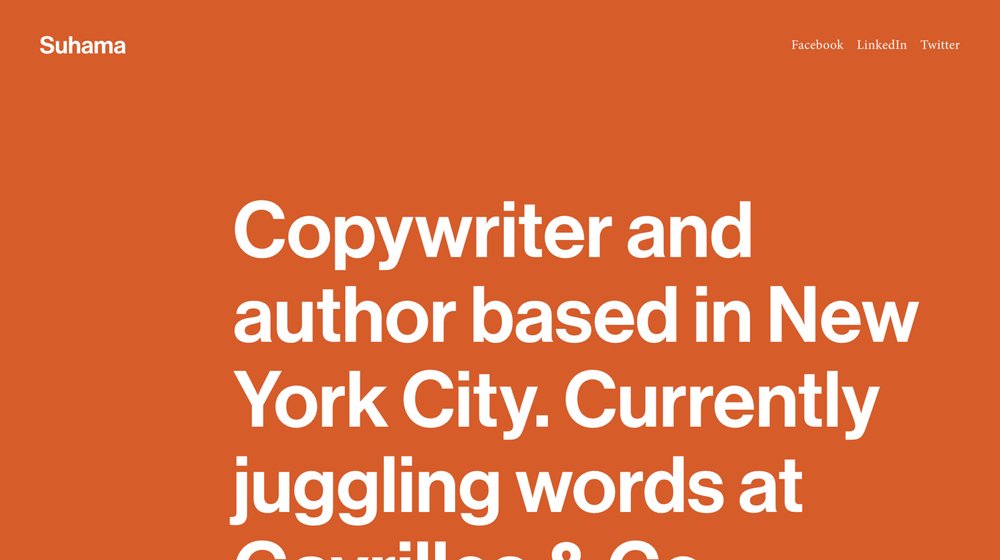
6. Suhama
Not every portfolio website has to be about the images. Suhama is ideal for freelance writers or marketers. It has space set aside for a professional summary, project links, a resume, and contact information. Customize the simple, bold design to make it your own.
The strength of this website design is in its simplicity. The one-page site forces you to edit down to the most important details of your portfolio: what you do, your experience and top projects, and who you are.
Start your portfolio with the Suhama template
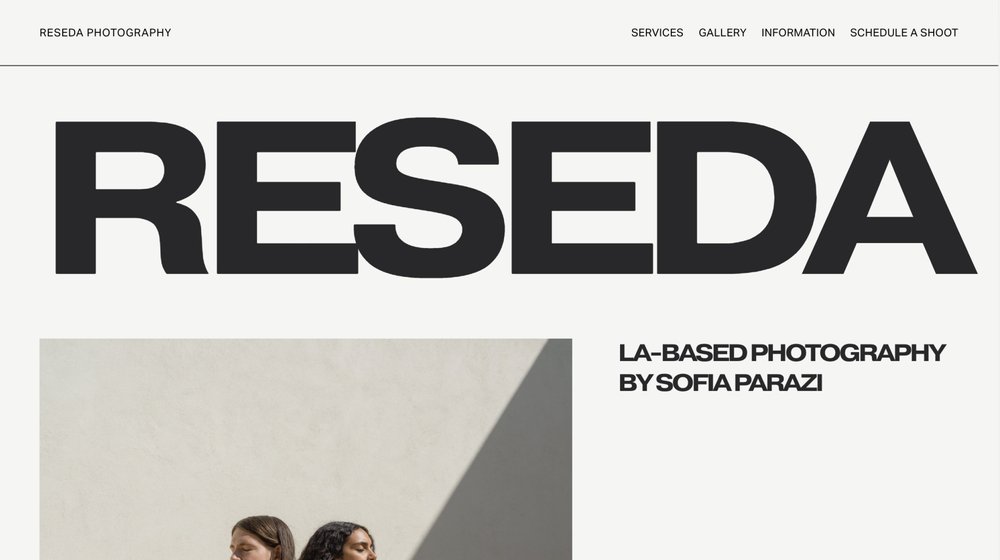
7. Reseda
Reseda is another good template for freelance visual artists. The homepage leaves plenty of space to showcase your best work. Meanwhile, the header and footer navigation makes it easy for potential clients to view your services and pricing and schedule time with you.
Distinct sections on the homepage allow you to separate projects or types of work into categories. This way, your portfolio feels cohesive but can show a range of your work. This template is also a good example of how you can integrate client booking into a portfolio site. The header navigation points visitors to preview services or book a shoot, with embedded Acuity Scheduling appointments for hands-off booking.
Start your portfolio with the Reseda template
What to include in a portfolio website
After you’ve chosen your website template and set up your portfolio site’s main landing page, add any other pages or relevant links you need to build out your online presence. Consider adding:
About page: Use this space to highlight your years of experience, notable job titles or past clients, and any certifications or awards you’ve received.
Booking page or contact form: If you’re pitching your design skills or other services, make it easy for potential customers to book time or request a quote from you.
Blog: Use blog pages to go in depth about your favorite projects or your process. Or write up case studies on successful client work.
Client testimonials: Positive word-of-mouth can go a long way to attracting new clients. Create a standalone testimonial page or add a few to your services or booking pages.
List of services and rates: You can bundle this information into your booking or contact page or create a separate page explaining your services.
Resume/CV: Add an abbreviated public CV to show off your experience or add an unlisted resume page to share with potential employers.
Social media: Your social accounts are an extension of your personal brand. Link to any professional pages in your website navigation and contact information.
Once you have the content of your pages sketched out, take the time to personalize it. Choose a color scheme, typography, and other eye-catching details that fit the personality of your brand. Make sure your homepage includes a call to action that points visitors to your portfolio or contact page.
Remember not to view your online portfolio as static. As your brand or business grows, update your projects, add new pages, and make changes to improve the user experience. For example, if you develop a following, you can add an ecommerce page to sell custom merch or creative tutorials. Or work with a web development professional to add custom CSS code for extra customization.
This post was updated on January 31, 2024.